
Turinys
- Žengti
- 1 metodas iš 4: vientisos fono spalvos nustatymas
- 2 metodas iš 4: paveikslėlio naudojimas kaip fonas
- 3 metodas iš 4: sukurkite gradiento foną
- 4 metodas iš 4: nustatykite spalvotą animaciją kaip foną
Norėdami nustatyti tinklalapio foną HTML, jums tereikia šiek tiek pakeisti „body“ elementą stilius> / stilius> žymos. Veiksmai priklauso nuo to, kaip norite, kad jūsų fonas atrodytų. Sužinokite, kaip nustatyti svetainės foną kaip vientisą spalvą, vaizdą, gradientą ar spalvotą animaciją.
Žengti
1 metodas iš 4: vientisos fono spalvos nustatymas
 Atidarykite HTML failą mėgstamiausiame teksto rengyklėje. Nuo HTML5 HTML atributas bgcolor> nebepalaikomas. Fono spalva, kaip ir visi kiti jūsų puslapio stiliaus aspektai, turi būti nustatyta naudojant CSS.
Atidarykite HTML failą mėgstamiausiame teksto rengyklėje. Nuo HTML5 HTML atributas bgcolor> nebepalaikomas. Fono spalva, kaip ir visi kiti jūsų puslapio stiliaus aspektai, turi būti nustatyta naudojant CSS.  Pridėti stilius> / stilius> pažymi jūsų dokumentą. Visi jūsų puslapio stiliaus duomenys (įskaitant fono spalvą) turėtų būti užkoduoti šiose žymose. Ar turite stilius> jau nurodytos žymos, tada galite tiesiog pereiti prie tos failo dalies.
Pridėti stilius> / stilius> pažymi jūsų dokumentą. Visi jūsų puslapio stiliaus duomenys (įskaitant fono spalvą) turėtų būti užkoduoti šiose žymose. Ar turite stilius> jau nurodytos žymos, tada galite tiesiog pereiti prie tos failo dalies. ! DOCTYPE html> html> head> style> / style> / head> / html>
 Įveskite elementą „body“ stilius> / stilius> žymos. Viskas, ką pakeisite į CSS elementą „body“, paveiks visą puslapį.
Įveskite elementą „body“ stilius> / stilius> žymos. Viskas, ką pakeisite į CSS elementą „body“, paveiks visą puslapį. ! DOCTYPE html> html> head> style> body {} / style> / head> body> / body> / html>
 Prie elemento „body“ pridėkite ypatybę „background-color“. Šiame kontekste veiks tik viena „spalvos“ rašyba (ne: spalva).
Prie elemento „body“ pridėkite ypatybę „background-color“. Šiame kontekste veiks tik viena „spalvos“ rašyba (ne: spalva). ! DOCTYPE html> html> head> style> body {background-color:} / style> / head> body> / body> / html>
 Už „fono spalvos“ padėkite norimą fono spalvą. Dabar galite nurodyti spalvos pavadinimą (žalias, mėlyna, redir kt.), naudokite šešioliktainius (šešioliktainius) kodus (pvz., #000000 juodai, # ff0000 raudonai ir pan.) arba įvesdami spalvos RGB reikšmę (pvz., rgb (255 255,0) geltonai). Žemiau pateikiamas pavyzdys su šešioliktainiais kodais, todėl fonas yra toks pat kaip „wikiHow“ reklamjuostė:
Už „fono spalvos“ padėkite norimą fono spalvą. Dabar galite nurodyti spalvos pavadinimą (žalias, mėlyna, redir kt.), naudokite šešioliktainius (šešioliktainius) kodus (pvz., #000000 juodai, # ff0000 raudonai ir pan.) arba įvesdami spalvos RGB reikšmę (pvz., rgb (255 255,0) geltonai). Žemiau pateikiamas pavyzdys su šešioliktainiais kodais, todėl fonas yra toks pat kaip „wikiHow“ reklamjuostė: ! DOCTYPE html> html> head> style> body {background-color: # 93B874; } / style> / head> body> / body> / html>
- Balta: #FFFFFF
- Šviesiai rožinė: # FFCCE6
- Apdegusi Sienna: #993300
- Indigo - # 4B0082
- Violetinė - # EE82EE
- Peržiūrėkite w3schools.com HTML spalvų rinkiklį ir suraskite bet kurios norimos spalvos šešiakampius kodus.
 Norėdami pritaikyti fono spalvas kitiems elementams, naudokite „fono spalva“. Kaip nustatote kūno elementą, galite naudoti fono spalvą, kad nustatytumėte kitų elementų fonus. Tiesiog įdėkite tuos elementus į stilius> / stilius> su fono spalvos savybe.
Norėdami pritaikyti fono spalvas kitiems elementams, naudokite „fono spalva“. Kaip nustatote kūno elementą, galite naudoti fono spalvą, kad nustatytumėte kitų elementų fonus. Tiesiog įdėkite tuos elementus į stilius> / stilius> su fono spalvos savybe. ! DOCTYPE html> html> head> style> body {background-color: # 93B874; } h1 {fono spalva: oranžinė; } p {fono spalva: rgb (255,0,0); } / style> / head> body> h1> Ši antraštė gauna oranžinį foną / h1> p> Ši pastraipa gauna raudoną foną / p> / body> / html>
2 metodas iš 4: paveikslėlio naudojimas kaip fonas
 Atidarykite HTML failą teksto rengyklėje. Daugelis žmonių nori naudoti vaizdą kaip savo svetainės foną. Tai galite nustatyti kaip foną piešinį, tekstūrą, nuotrauką ar bet kurį kitą vaizdą. Iš HTML5 visi fonai turi būti nustatyti naudojant CSS (kaskadinio stiliaus lenteles) stilius> / stilius> žymos.
Atidarykite HTML failą teksto rengyklėje. Daugelis žmonių nori naudoti vaizdą kaip savo svetainės foną. Tai galite nustatyti kaip foną piešinį, tekstūrą, nuotrauką ar bet kurį kitą vaizdą. Iš HTML5 visi fonai turi būti nustatyti naudojant CSS (kaskadinio stiliaus lenteles) stilius> / stilius> žymos.  Pridėti stilius> / stilius> žymos į jūsų HTML failą. Visi jūsų puslapio stiliaus duomenys (įskaitant fono spalvą) turėtų būti nurodyti šiose žymose. Ar jau turite stilius> nustatytos žymos, pereikite prie tos failo dalies.
Pridėti stilius> / stilius> žymos į jūsų HTML failą. Visi jūsų puslapio stiliaus duomenys (įskaitant fono spalvą) turėtų būti nurodyti šiose žymose. Ar jau turite stilius> nustatytos žymos, pereikite prie tos failo dalies. ! DOCTYPE html> html> head> style> / style> / head> / html>
 Įveskite elementą „body“ stilius> / stilius> žymos. Viskas, ką pakeisite į CSS elementą „body“, paveiks visą puslapį.
Įveskite elementą „body“ stilius> / stilius> žymos. Viskas, ką pakeisite į CSS elementą „body“, paveiks visą puslapį. ! DOCTYPE html> html> head> style> body {} / style> / head> body> / body> / html>
 Pridėkite ypatybę „background-image“ prie elemento „body“. Pridedant šią ypatybę, jums reikės vaizdo failo pavadinimo. Įsitikinkite, kad vaizdas išsaugotas tame pačiame aplanke kaip ir HTML failas (arba pridėkite visą failo kelią į savo žiniatinklio serverį).
Pridėkite ypatybę „background-image“ prie elemento „body“. Pridedant šią ypatybę, jums reikės vaizdo failo pavadinimo. Įsitikinkite, kad vaizdas išsaugotas tame pačiame aplanke kaip ir HTML failas (arba pridėkite visą failo kelią į savo žiniatinklio serverį). ! DOCTYPE html> html> head> style> body {background-image: url ("imagename.png"); fono spalva: # 93B874; } / style> / head> body> / body> / html>
- Patartina įtraukti kodą fono spalva tik tuo atveju, jei fono vaizdas nebus įkeltas.
 Sluoksniuokite kelis vaizdus. Galite sukrauti kelis vaizdus vienas ant kito. Tai gali būti naudinga, jei turite vaizdų su skaidriu fonu, kurie vienas kitą papildo uždėję.
Sluoksniuokite kelis vaizdus. Galite sukrauti kelis vaizdus vienas ant kito. Tai gali būti naudinga, jei turite vaizdų su skaidriu fonu, kurie vienas kitą papildo uždėję. ! DOCTYPE html> html> head> style> body {background-image: url ("image1.png"), url ("image2.gif"); fono spalva: # 93B874; } / style> / head> body> / body> / html>
- Pirmasis vaizdas yra viršuje. Antrasis vaizdas yra po pirmuoju.
3 metodas iš 4: sukurkite gradiento foną
 Naudokite CSS, kad sukurtumėte gradiento foną. Jei ieškote kažko šiek tiek labiau stilizuoto nei vienspalvio, bet ne tokio užimto, kaip spalvota animacija, išbandykite gradientinį foną. Gradientai yra spalvos, kurios keičiasi į kitas lygybes. Norėdami sukurti ir pakoreguoti gradientą, galite naudoti CSS. Prieš pradėdami kurti spalvų gradientą, turėtumėte įgyti pakankamai žinių apie tinklalapio formatavimo naudojant CSS pagrindus.
Naudokite CSS, kad sukurtumėte gradiento foną. Jei ieškote kažko šiek tiek labiau stilizuoto nei vienspalvio, bet ne tokio užimto, kaip spalvota animacija, išbandykite gradientinį foną. Gradientai yra spalvos, kurios keičiasi į kitas lygybes. Norėdami sukurti ir pakoreguoti gradientą, galite naudoti CSS. Prieš pradėdami kurti spalvų gradientą, turėtumėte įgyti pakankamai žinių apie tinklalapio formatavimo naudojant CSS pagrindus.  Suprasti standartinę sintaksę. Kuriant gradientą, jums reikės dviejų informacijos dalių: pradinio taško ir pradinio kampo bei spalvų, tarp kurių bus perėjimas. Galite pasirinkti kelias spalvas, kurios visos sutampa, ir galite nurodyti gradiento kryptį arba kampą.
Suprasti standartinę sintaksę. Kuriant gradientą, jums reikės dviejų informacijos dalių: pradinio taško ir pradinio kampo bei spalvų, tarp kurių bus perėjimas. Galite pasirinkti kelias spalvas, kurios visos sutampa, ir galite nurodyti gradiento kryptį arba kampą. fonas: tiesinis gradientas (kryptis / kampas, spalva1, spalva2, spalva3 ir kt.);
 Sukurkite vertikalų gradientą. Jei nenurodysite krypties, spalva bus rodoma iš viršaus į apačią. Skirtingos naršyklės turi skirtingas gradiento funkcijos versijas, todėl turėsite pridėti skirtingas kodo versijas.
Sukurkite vertikalų gradientą. Jei nenurodysite krypties, spalva bus rodoma iš viršaus į apačią. Skirtingos naršyklės turi skirtingas gradiento funkcijos versijas, todėl turėsite pridėti skirtingas kodo versijas. ! DOCTYPE html> html> head> style> html {min-height: 100%; / * Tai reikalinga norint užtikrinti, kad gradientas apimtų visą puslapį * /} body {background: -webkit-linear-gradient (# 93B874, # C9DCB9); / * „Chrome 10+“, „Safari 5.1+“ * / fonas: -o-tiesinis gradientas (# 93B874, # C9DCB9); / * Opera 11.1+ * / background: -moz-linear-gradient (# 93B874, # C9DCB9); / * Firefox 3.6+ * / background: tiesinis gradientas (# 93B874, # C9DCB9); / * Numatytoji sintaksė (turi būti paskutinė) * / background-color: # 93B874; / * Patartina nustatyti fono spalvą, jei gradientas neįkraunamas * /} / style> / head> body> / body> / html>
 Sukurkite gradientą su kryptimi. Pridėjus krypties gradientą, galima pakoreguoti spalvų poslinkį. Atminkite, kad skirtingos naršyklės nuorodas interpretuos skirtingai. Jie visi rodys tą patį spalvų gradientą.
Sukurkite gradientą su kryptimi. Pridėjus krypties gradientą, galima pakoreguoti spalvų poslinkį. Atminkite, kad skirtingos naršyklės nuorodas interpretuos skirtingai. Jie visi rodys tą patį spalvų gradientą. ! DOCTYPE html> html> head> style> html {min-height: 100%; } body {background: -webkit-linear-gradient (kairėje, # 93B874, # C9DCB9); / * iš kairės į dešinę * / fonas: -o-tiesinis gradientas (dešinėje, # 93B874, # C9DCB9); / * pabaiga dešinėje * / fone: -moz-linear-gradient (dešinėje, # 93B874, # C9DCB9); / * pabaiga dešinėje * / fonas: tiesinis gradientas (į dešinę, # 93B874, # C9DCB9); / * juda į dešinę pusę * / background-color: # 93B874; / * patartina nustatyti fono spalvą, jei gradientas nebus įkeltas * /} / style> / head> body> / body> / html>
 Norėdami reguliuoti gradientą, naudokite kitas savybes. Su nuolydžiais galite padaryti daug daugiau.
Norėdami reguliuoti gradientą, naudokite kitas savybes. Su nuolydžiais galite padaryti daug daugiau. - Pavyzdžiui, galite ne tik naudoti daugiau nei dvi spalvas, bet ir už kiekvienos padėti procentą. Tai galite nurodyti, kiek vietos gaus kiekvienas spalvų segmentas.
fonas: tiesinis gradientas (# 93B874 10%, # C9DCB9 70%, # 000000 90%);
- Pridėkite spalvų skaidrumą. Tuo galite išblukinti spalvas. Naudokite tą pačią spalvą, jei norite išblukti nuo spalvos iki nieko. Jums patiks ši funkcija rgba () turi naudoti spalvai nurodyti. Galutinė vertė nustato skaidrumo laipsnį: 0 neskaidriems ir 1 skaidriam.
fonas: tiesinis gradientas (į dešinę, rgba (147,184,116.0), rgba (147,184,116.1));
- Pavyzdžiui, galite ne tik naudoti daugiau nei dvi spalvas, bet ir už kiekvienos padėti procentą. Tai galite nurodyti, kiek vietos gaus kiekvienas spalvų segmentas.
4 metodas iš 4: nustatykite spalvotą animaciją kaip foną
 Eikite į stilius> HTML kode. Jei radote tvirtą fono spalvą, bet ne, eksperimentuokite su spalvų fono keitimu. Iš HTML 5 fono spalvas reikia apibrėžti naudojant CSS (kaskadinio stiliaus lenteles). Jei niekada nenustatėte fono spalvos naudodami CSS, prieš išbandydami šį metodą perskaitykite skyrių apie vientisos fono spalvos nustatymą.
Eikite į stilius> HTML kode. Jei radote tvirtą fono spalvą, bet ne, eksperimentuokite su spalvų fono keitimu. Iš HTML 5 fono spalvas reikia apibrėžti naudojant CSS (kaskadinio stiliaus lenteles). Jei niekada nenustatėte fono spalvos naudodami CSS, prieš išbandydami šį metodą perskaitykite skyrių apie vientisos fono spalvos nustatymą.  Pridėkite nuosavybę animacija į „kūno“ elementą. Turėsite pridėti 2 skirtingas ypatybes, nes kiekvienai naršyklei reikalingas skirtingas kodas.
Pridėkite nuosavybę animacija į „kūno“ elementą. Turėsite pridėti 2 skirtingas ypatybes, nes kiekvienai naršyklei reikalingas skirtingas kodas. ! DOCTYPE html> html> head> style> body {-webkit-animation: colorchange 60s begalinis; animacija: spalvų keitimas 60-ųjų begalinis; } / style> / head> body> / body> / html>
- -webkit-animacija nuosavybė reikalinga naršyklėms „Chrome“ („Chrome“, „Opera“, „Safari“). animacija yra visų kitų naršyklių standartas.
- spalvos pasikeitimas yra tai, kas šiame pavyzdyje vadinama animacija.
- 60-tieji metai yra animacijos / perėjimo trukmė (60 sekundžių). Būtinai nustatykite tai ir žiniatinklio rinkiniui, ir numatytajai sintaksei.
- begalinis rodo, kad animacija turėtų kartotis neribotą laiką. Jei norite kilpinti spalvas ir sustoti ties paskutine spalva, galite praleisti šią dalį.
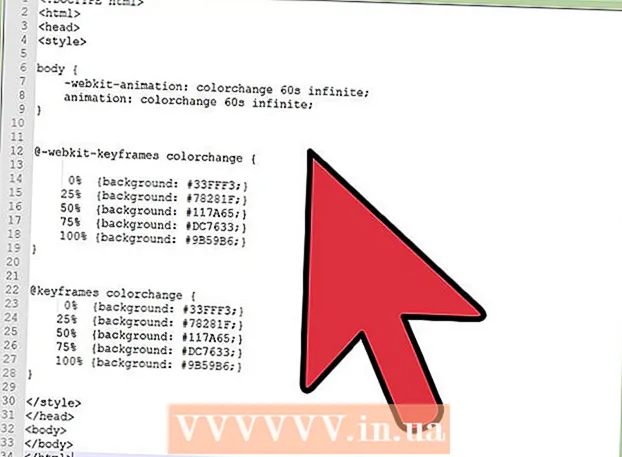
 Pridėkite animacijos spalvų. Dabar naudosite taisyklę @keyframes, kad nustatytumėte fono spalvas ir tai, kiek laiko kiekviena spalva gali būti matoma puslapyje. Vėlgi, turėsite pridėti kelias koduotes įvairioms naršyklėms.
Pridėkite animacijos spalvų. Dabar naudosite taisyklę @keyframes, kad nustatytumėte fono spalvas ir tai, kiek laiko kiekviena spalva gali būti matoma puslapyje. Vėlgi, turėsite pridėti kelias koduotes įvairioms naršyklėms. ! DOCTYPE html> html> head> style> body {-webkit-animation: colorchange 60s begalinis; animacija: spalvų keitimas 60-ųjų begalinis; } @ -webkit-keyframes colorchange {0% {background: # 33FFF3;} 25% {background: # 78281F;} 50% {background: # 117A65;} 75% {background: # DC7633;} 100% {background: # 9B59B6;}} @keyframes colorchange {0% {background: # 33FFF3;} 25% {background: # 78281F;} 50% {background: # 117A65;} 75% {background: # DC7633;} 100% {background: # 9B59B6;}} / style> / head> body> / body> / html>
- Atkreipkite dėmesį, kad dvi eilutės (@ -webkit-keyframes ir @keyframes turi tas pačias fono spalvų ir procentų reikšmes. Ji turėtų išlikti vienoda, kad visos naršyklės patirtis išliktų ta pati.
- Procentai (0%, 25%ir kt.) rodo bendrą animacijos trukmę (60-tieji metai). Kai puslapis bus įkeltas, fono spalva bus nustatyta 0% ir (# 33FFF3). Kai bus paleista 25% arba 60 sekundžių animacijos, fonas pereis į # 78281F, ir taip toliau.
- Galite norėdami pakoreguoti trukmę ir spalvas.