Autorius:
Judy Howell
Kūrybos Data:
6 Liepos Mėn 2021
Atnaujinimo Data:
1 Liepos Mėn 2024
![[ Web-Dizainas ] Animuoto ( .GIF ) bannerio kūrimas](https://i.ytimg.com/vi/Zag8oLEfnmE/hqdefault.jpg)
Turinys
Animuotą GIF galite rasti visame internete. Šios ryškios animacijos, naudojamos mygtukuose, nuorodose, piktogramose, fonuose ir reklamose, gali būti naudojamos kaip puiki asmeninės išraiškos priemonė, tačiau, deja, jos dažnai tiesiog erzina. Šiame straipsnyje mes apžvelgsime pagrindus, kaip kurti savo animuotus GIF vaizdus nuo nulio. Tai darome pasitelkę nemokamą „Mac“ ir „Windows“ vaizdų redagavimo programą GIMP. Norėdami pradėti, perskaitykite toliau pateiktą 1 veiksmą.
Žengti
 Paleiskite GIMP ir sukurkite naują vaizdo failą naudodami Failas-> Naujas. Jei dar neturite, pirmiausia atsisiųskite ir įdiekite programą.
Paleiskite GIMP ir sukurkite naują vaizdo failą naudodami Failas-> Naujas. Jei dar neturite, pirmiausia atsisiųskite ir įdiekite programą. - Jūsų pasirinktas dydis labai priklauso nuo norimo pasiekti tikslo. Reklaminių antraščių aukštis paprastai yra nuo 60 iki 120, o plotis - nuo 400 iki 800 taškų. Skirtinga svetainių kūrimo programinė įranga ir reklaminių juostų mainų sistemos turi savo reikalavimus. Mygtukų aukštis paprastai yra ne didesnis kaip 40 taškų, o plotis paprastai yra mažesnis nei 300 taškų. Norimoms kurti pertvaroms, akcentams, valdikliams, doodadams ir „thingamabobs“ nėra jokių apribojimų, išskyrus tai, kiek disko vietos ir pralaidumo norite naudoti?
- Šioje instrukcijoje manome, kad plotis yra 200 taškų, o aukštis - 20 taškų. GIMP dabar rodo mažą baltą stačiakampį.
 Įsitikinkite, kad įrankių juosta yra matoma, o sluoksnių įrankis yra prieinamas. Kiekvienas mūsų sukurtas sluoksnis tampa „rėmeliu“ animacijoje.
Įsitikinkite, kad įrankių juosta yra matoma, o sluoksnių įrankis yra prieinamas. Kiekvienas mūsų sukurtas sluoksnis tampa „rėmeliu“ animacijoje.  Kaušu užpildykite foną juoda spalva.
Kaušu užpildykite foną juoda spalva. Naudokite Filtrai-> Pateikimas-> Raštas-> Tinklelis, nustatykite horizontalių ir vertikalių vertes nemokamai, spustelėdami tarp jų esantį užraktą. Įveskite 3 horizontaliam ir 4 vertikaliam, 0 - sankirtai, 22 - horizontaliam atstumui, 18 - vertikaliam atstumui, 2 - sankirtos tarpams, 1 - horizontaliam poslinkiui, 0 - vertikaliam poslinkiui ir 6 - sankryžos poslinkiui. Pasirinkite tamsiai raudoną horizontalių ir vertikalių tinklelio linijų spalvą ir spustelėkite Gerai.
Naudokite Filtrai-> Pateikimas-> Raštas-> Tinklelis, nustatykite horizontalių ir vertikalių vertes nemokamai, spustelėdami tarp jų esantį užraktą. Įveskite 3 horizontaliam ir 4 vertikaliam, 0 - sankirtai, 22 - horizontaliam atstumui, 18 - vertikaliam atstumui, 2 - sankirtos tarpams, 1 - horizontaliam poslinkiui, 0 - vertikaliam poslinkiui ir 6 - sankryžos poslinkiui. Pasirinkite tamsiai raudoną horizontalių ir vertikalių tinklelio linijų spalvą ir spustelėkite Gerai.  Įrankių juostoje Sluoksniai dešiniuoju pelės mygtuku spustelėkite Fono sluoksnis ir pasirinkite Kopijuoti sluoksnį. Dabar dešiniuoju pelės mygtuku spustelėkite sluoksnį, pavadintą „Fono kopija“, ir pasirinkite „Sluoksnio ypatybės“, kad suteiktumėte jam, pavyzdžiui, pavadinimą „1 rėmelis“.
Įrankių juostoje Sluoksniai dešiniuoju pelės mygtuku spustelėkite Fono sluoksnis ir pasirinkite Kopijuoti sluoksnį. Dabar dešiniuoju pelės mygtuku spustelėkite sluoksnį, pavadintą „Fono kopija“, ir pasirinkite „Sluoksnio ypatybės“, kad suteiktumėte jam, pavyzdžiui, pavadinimą „1 rėmelis“.  Naudokite tą patį metodą, kad 16 kartų dubliuotumėte šį kadrą, iš viso 16 kadrų ir fono sluoksnį.
Naudokite tą patį metodą, kad 16 kartų dubliuotumėte šį kadrą, iš viso 16 kadrų ir fono sluoksnį. Tai yra geras taškas norint išsaugoti savo darbą. Kai kurios animacijos puikiai tinka kurti įvairias variacijas, o išlaikant tam tikrą sistemą galima sutaupyti daug darbo. Norėdami išsaugoti šį failą, naudokite GIMP .xcf formatą (pavyzdžiui, pavadinkite jį „LightBarBase.xcf“).
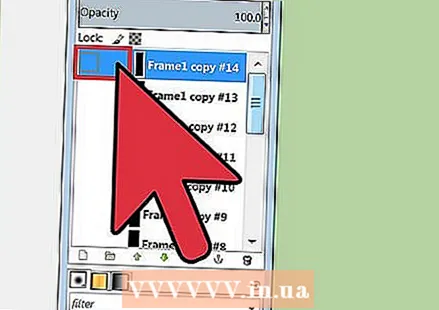
Tai yra geras taškas norint išsaugoti savo darbą. Kai kurios animacijos puikiai tinka kurti įvairias variacijas, o išlaikant tam tikrą sistemą galima sutaupyti daug darbo. Norėdami išsaugoti šį failą, naudokite GIMP .xcf formatą (pavyzdžiui, pavadinkite jį „LightBarBase.xcf“).  Slėpti visus rėmelius spustelėdami akį šalia atitinkamo sluoksnio.
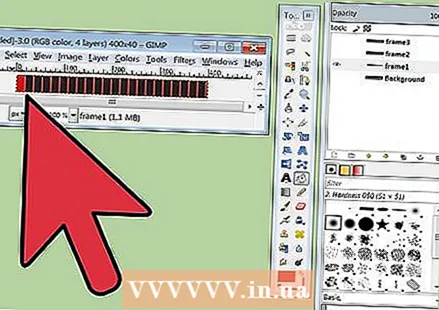
Slėpti visus rėmelius spustelėdami akį šalia atitinkamo sluoksnio. Pasirinkite „Frame 1“, padarykite jį matomą ir užpildykite tinklelio stačiakampį kairėje kairėje ryškiai raudona spalva.
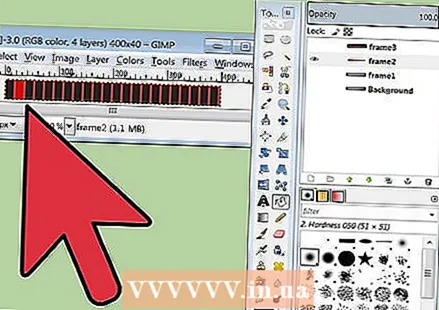
Pasirinkite „Frame 1“, padarykite jį matomą ir užpildykite tinklelio stačiakampį kairėje kairėje ryškiai raudona spalva. Paslėpti 1 rėmelį, parodyti 2 rėmelį, pasirinkti 2 rėmelį ir užpildyti kitą tinklelio stačiakampį ta pačia spalva.
Paslėpti 1 rėmelį, parodyti 2 rėmelį, pasirinkti 2 rėmelį ir užpildyti kitą tinklelio stačiakampį ta pačia spalva. Taip tęskite su likusiais stačiakampiais ir rėmeliaisir leiskite stačiakampiui „atšokti“ atgal į kairę, kai pasieksite stačiakampį dešinėje.
Taip tęskite su likusiais stačiakampiais ir rėmeliaisir leiskite stačiakampiui „atšokti“ atgal į kairę, kai pasieksite stačiakampį dešinėje. Laikykite tai kaip atsarginę kopiją, jei norite atlikti nedidelius pakeitimus. „LightBarSave.xcf“
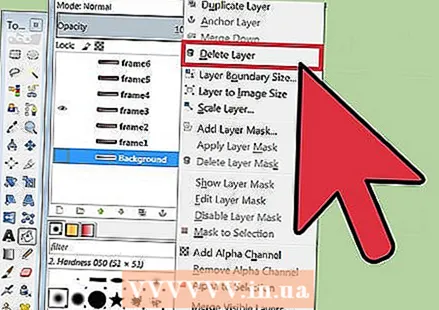
Laikykite tai kaip atsarginę kopiją, jei norite atlikti nedidelius pakeitimus. „LightBarSave.xcf“  Ištrinkite sluoksnį „Fonas“. Tai padarę galite pakeisti visas klaidas ir, jei norite, išplėsti animaciją, kopijuodami fono sluoksnį.
Ištrinkite sluoksnį „Fonas“. Tai padarę galite pakeisti visas klaidas ir, jei norite, išplėsti animaciją, kopijuodami fono sluoksnį.  Pasirinkite Failas-> Išsaugoti kaip, pavadinkite failą „LightBar.gif“ ir spustelėkite Įrašyti. GIMP dabar klausia, ar norite sujungti matomus sluoksnius naudodami Sujungti matomus sluoksnius ar Išsaugoti kaip animaciją. Pasirinkite „Išsaugoti kaip animaciją“ ir spustelėkite „Eksportuoti“ (pastaba: naujoje GIMP versijoje neįmanoma naudoti komandos „Išsaugoti kaip“, kad išsaugotumėte GIF formatą (Taip pat galite naudoti eksportavimo meniu, o ne Įrašyti kaip) .
Pasirinkite Failas-> Išsaugoti kaip, pavadinkite failą „LightBar.gif“ ir spustelėkite Įrašyti. GIMP dabar klausia, ar norite sujungti matomus sluoksnius naudodami Sujungti matomus sluoksnius ar Išsaugoti kaip animaciją. Pasirinkite „Išsaugoti kaip animaciją“ ir spustelėkite „Eksportuoti“ (pastaba: naujoje GIMP versijoje neįmanoma naudoti komandos „Išsaugoti kaip“, kad išsaugotumėte GIF formatą (Taip pat galite naudoti eksportavimo meniu, o ne Įrašyti kaip) .  Kitas langas leidžia komentuoti .gif ir nurodyti numatytąjį vėlavimą tarp kadrų. Didesni skaičiai prilygsta lėtesnei animacijai. (Pastaba: naujoje GIMP versijoje šias parinktis galima rasti dialogo lange).
Kitas langas leidžia komentuoti .gif ir nurodyti numatytąjį vėlavimą tarp kadrų. Didesni skaičiai prilygsta lėtesnei animacijai. (Pastaba: naujoje GIMP versijoje šias parinktis galima rasti dialogo lange).  Dabar galite spustelėti Išsaugoti. Jūsų naujas animacinis GIF yra paruoštas naudoti!
Dabar galite spustelėti Išsaugoti. Jūsų naujas animacinis GIF yra paruoštas naudoti!
Patarimai
- Atminkite, kad GIF vaizduose yra tik 256 spalvos, o „skaidrumas“ yra viena iš jų, todėl neturėtumėte naudoti per daug gradientų. Tai prarasta paskutinėje animacijoje.
- Kažkas mielo ar juokingo dažnai yra efektyviau nei dideli, rėkiantys blokai, kad žinutė būtų teisinga.
- Kai kuriuos labai gražius efektus galima pasiekti derinant GIF formato animacijos ir skaidrumo galimybes.
- Pridėjus „nuolatinę“ silpną šviesą už ryškios šviesos, šis vaizdas tampa šiek tiek gražesnis.
Įspėjimai
- Labai užimti vaizdai ar žinutės gali sukelti galvos skausmą, pykinimą ir paprastai nėra suvokiami kaip teigiami ar kūrybingi.
Būtinybės
- GIMP yra nemokama, atviro kodo vaizdų redagavimo ir kūrimo programa, veikianti daugumoje operacinių sistemų, įskaitant „Mac“, „Linux“ ir „Windows“.